Modèle:Image annotée/Documentation
Ce modèle permet l'addition de notes explicatives à des images en respectant la norme graphique actuelle (en particulier les textes peuvent contenir des liens et des références). Cette méthode permet d'avoir des annotations plus lisibles que des textes intégrés à l'image, surtout si l'image est réduite à la taille d'une vignette.
Parmi les autres utilisations, citons le recadrage d'une image pour exclure les parties non importantes et éventuellement agrandir les parties importantes, et l'internationalisation, puisque les annotations peuvent être modifiées sans changer l'image.
Syntaxe
modifier{{Image annotée
| image =
| image-width =
| image-left =
| image-top =
| width =
| height =
| float =
| annotations =
{{Annotation|position depuis la gauche|position depuis le haut|texte}}
| caption =
}}
Paramètres
modifierLes paramètres obligatoires sont affichés en rouge, ils sont également indiqués comme tels dans la description.
| Paramètre | Description | Exemple |
|---|---|---|
image
|
Nom de l'image.
Obligatoire si |
Exemple.jpeg
|
imagemap
|
Pour utiliser une image cliquable (imagemap) générée via l'extension ImageMap.
Voir Aide:Image cliquable pour la syntaxe ImageMap. Obligatoire si |
<imagemap>
Image:Zams and tracks.png|500px
poly 380 230 780 530 750 560 350 260 [[Main Sequence]]
desc none
</imagemap>
|
caption
|
Légende de l'image. [Obligatoire] | Graphique représentant l'évolution depuis 2010.
|
alt
|
Alternative textuelle (accessibilité). | Graphique montrant le doublement du nombre de cas chaque année entre 2010 et 2015, puis une augmentation d'environ 20 % par an jusqu'en 2020.
|
width
|
Largeur totale (en pixels) de la boite contenant l'image et ses annotations. Doit être au moins aussi grande que la largeur de la partie de l'image affichée (indiquée avec image-width). [Obligatoire]
|
250
|
height
|
Hauteur totale (en pixels) de la boite contenant l'image et les annotations. Doit être au moins aussi grande que la hauteur de l'image affichée (indiquée avec image-height).
|
100
|
image-left
|
Abscisse du coin supérieur gauche de l'image par rapport au coin supérieur gauche de la boite contenant l'image. Les valeurs négatives servent à recadrer l'image.
Par défaut : |
-850
|
image-top
|
Ordonnée du coin supérieur gauche de l'image par rapport au coin supérieur gauche de la boite contenant l'image. Les valeurs négatives servent à recadrer l'image.
Par défaut : |
-800
|
image-width
|
Largeur de l'image (en pixels). [Obligatoire] | 320
|
annotations
|
Annotations pour l'image. Peut rester vide si l'on cherche seulement à recadrer l'image.
|
{{Annotation|115|100|pupille}} {{Étiquette|50|60|iris|20|e}}
|
float
|
Précise la position de la boite contenant l'image par rapport au contenu de l'article.
Valeurs possibles :
|
right
|
outer-css
|
Propriétés CSS supplémentaire appliqué à la boîte la plus extérieure. Ne remplace pas les autres paramètres spécifiés pour la boîte extérieure (à utiliser en dernier recours). | |
image-bg-color
|
Couleur de fond de la boîte dans laquelle l'image est affichée. Utiliser un code couleur CSS (nom de couleur ou code hexadécimal) valide.
Par exemple, un fond sombre pour une image relativement sombre sur laquelle sont placées des annotations de couleur relativement claire. |
white #FF8000
|
image-css
|
Propriétés CSS supplémentaire appliqué à (la boîte intérieure contenant) l'image. Ne remplace pas les autres paramètres spécifiés pour cette boîte (il est donc préférable de l'utiliser uniquement en « dernier recours »). | |
annot-text-align
|
Définit un alignement de texte par défaut pour toutes les annotations. Peut être modifié individuellement dans {{Annotation}}.
|
center
|
annot-background-color
|
Définit une couleur de fond par défaut pour toutes les annotations. Utiliser un code couleur CSS (nom de couleur ou code hexadécimal) valide. Peut être modifié individuellement dans {{Annotation}}. | grey
|
annot-font-family
|
Définit une famille de polices de caractères par défaut pour toutes les annotations. Noter que la police utilisée pour une famille dépend de la configuration du navigateur et des polices installées sur l'ordinateur. Peut être modifié individuellement dans {{Annotation}}. | monospace
|
annot-font-size
|
Définit une taille de police (en pixels) par défaut pour toutes les annotations. Peut être modifié individuellement dans {{Annotation}}. | 18
|
annot-font-weight
|
Définit la graisse (gras) utilisée par défaut pour toutes les annotations. Peut être modifié individuellement dans {{Annotation}}.
Des mots-clés et des valeurs numériques sont possibles, mais certaines polices gèrent cela de manière limitée. En pratique, se contenter de la valeur |
bold
|
annot-font-style
|
Définit un style de fonte (par ex. italique) par défaut pour toutes les annotations. Peut être modifié individuellement dans {{Annotation}}.
En pratique, seule la valeur |
italic
|
annot-line-height
|
Définit une hauteur d'interligne par défaut pour toutes les annotations. S'applique uniquement aux annotations multi-lignes. Peut être modifié individuellement dans {{Annotation}}. | 1.5
|
annot-color
|
Définit une couleur de texte (par exemple blanc) par défaut pour toutes les annotations. Utiliser un code couleur CSS (nom de couleur ou code hexadécimal) valide. Peut être modifié individuellement dans {{Annotation}}. | white #FF8000
|
Internationalisation
modifierCe modèle facilite l'internationalisation ; le texte est déjà séparé de l'image, il est donc facile de traduire le texte et, si nécessaire, de déplacer des morceaux de texte, car la longueur d'un même texte dans différentes langues peut varier considérablement. Par exemple, nl:Sjabloon:Zijbalk mariene extincties, la version néerlandaise de en:Template:Annotated image/Extinction, est largement utilisée.
Images annotées
modifierExemples
modifierImage annotée avec {{Annotation}}
modifier{{Image annotée
| image = Eye iris.jpg
| image-width = 320
| width = 320
| height =
| float =
| annotations =
{{Annotation|180|100|[[iris (anatomie)|iris]]<ref>L'iris est gris dans une image en couleur.</ref>|background-color=white}}
{{Annotation|115|100|pupille|background-color=white}}
| caption = Image annotée de l'œil.
}}
- L'iris est gris dans une image en couleur.
Image annotée avec {{Étiquette}}
modifier{{Image annotée
| image = Eye iris.jpg
| image-width = 320
| width = 320
| height =
| float =
| annotations =
{{Étiquette|50|60|iris|20|e}}
{{Étiquette|50|40|{{blanc|pupille}}|40|n}}
| caption = Image annotée de l'œil.
}}
Image annotée avec {{Étiquette}} avec réduction de taille
modifierLe traitement automatique en pourcentages des position des {{Étiquette}} évite de tout redimensionner.
{{Image annotée
| image = Eye iris.jpg
| image-width = 200
| width = 200
| height =
| float =
| annotations =
{{Étiquette|50|60|iris|20|e}}
{{Étiquette|50|40|{{blanc|pupille}}|40|n}}
| caption = Image annotée de l'œil.
}}
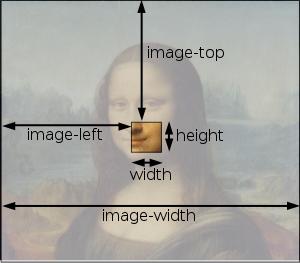
Image recadrée
modifierOn a une image comme Fichier:Mona Lisa color restoration2.jpg. Mais on souhaite montrer seulement une partie de l'image, disons le nez et la bouche :


Exemple
modifier{{Image annotée
| image = Mona Lisa color restoration2.jpg
| image-width = 2000 <!-- Choisir n'importe quelle largeur, comme on le souhaite. La largeur réelle de l'image n'a pas d'importance. -->
| image-left = -850 <!-- recadre la partie gauche. Remarquez la présence du signe "-" -->
| image-top = -800 <!-- recadre la partie haute. Remarquez la présence du signe "-" -->
| width = 250 <!-- recadre la partie droite en donnant la largeur de l'image recadrée. -->
| height = 250 <!-- recadre la partie basse en donnant la hauteur de l'image recadrée. -->
| float =
| annotations = <!-- vide ou non, ce paramètre est obligatoire -->
| caption = Image recadrée de ''La Joconde'' à partie d'une image de 2 000 pixels.
}}
Le résultat est une portion de 250 x 250 pixels de l'image agrandie à 2 000 pixels (la taille réelle de l'image importe peu). Les 800 pixels supérieurs et les 850 pixels du côté gauche de l'image agrandie sont « rognés », même chose pour le reste du côté droit après les 250 pixels et en bas après les 250 pixels.
TemplateData
modifierInsertion d'une image avec des annotations.
| Paramètre | Description | Type | État | |
|---|---|---|---|---|
| Image | image | Nom de l'image à afficher.
| Fichier | obligatoire |
| ImageMap | imagemap | Utilisation de la syntaxe ImageMap pour générer une image avec des zones géométriques cliquables. Incompatible avec « Image ». | Contenu | facultatif |
| Image - alternative textuelle | alt | Alternative textuelle de l'image, pour l'accessibilité.
| Ligne de texte | suggéré |
| Image - largeur | image-width | Largeur de l'image, permet d’agrandir ou réduire la taille de l'image d'origine
| Ligne de texte | obligatoire |
| Image - couleur d'arrière-plan | image-bg-color | Couleur d'arrière-plan derrière l'image, sous forme d'un nom ou d'un code de couleur CSS.
| Ligne de texte | facultatif |
| Image - style CSS | image-css | Style CSS spécial à appliquer à l'image. À n'utiliser qu'en cas de besoin. | Ligne de texte | facultatif |
| Légende | caption | Légende de l'image.
| Contenu | obligatoire |
| Position dans la page | float | Position d'affichage de l'image dans la page. Valeurs possibles : « right » (droite) ; « left » (gauche, par défaut) ; « center » (centré) ; « none » (non flottant).
| Ligne de texte | suggéré |
| Largeur | width | Largeur du cadre contenant l'image, en pixels.
| Nombre | obligatoire |
| Hauteur | height | Hauteur du cadre contenant l'image, en pixels.
| Nombre | suggéré |
| Style CSS extérieur | outer-css | Permet d'ajouter des propriétés CSS. À n'utiliser qu'en cas de besoin. | Ligne de texte | facultatif |
| Image - position depuis la gauche | image-left | Position du début de l'image depuis la gauche du cadre, en pixels. Une valeur positive augmente la marge entre le cadre et le début de l'image ; une valeur négative rogne l'image d'autant.
| Ligne de texte | suggéré |
| Image - position depuis le haut | image-top | Position du début de l'image depuis le haut du cadre, en pixels. Une valeur positive augmente la marge entre le cadre et le début de l'image ; une valeur négative rogne l'image d'autant. | Inconnu | facultatif |
| Annotations | annotations | Annotations à ajouter. Utiliser des modèles {{Annotation}} ou {{Étiquette}}.
| Contenu | suggéré |
| Annotations - style - alignement du texte | annot-text-align | Alignement du texte par défaut pour toutes les annotations. Valeurs possibles : « left » (gauche, par défaut), « right » (droite), « center » (centré).
| Ligne de texte | facultatif |
| Annotations - style - couleur d'arrière-plan | annot-background-color | Couleur d'arrière plan par défaut pour les annotations. Utiliser un code couleur CSS.
| Ligne de texte | facultatif |
| Annotations - style - police | annot-font-family | Famille de police de caractères à utiliser.
| Ligne de texte | facultatif |
| Annotations - style - taille | annot-font-size | Taille par défaut du texte des annotations, en pixels.
| Nombre | facultatif |
| Annotations - style - gras | annot-font-weight | Mise en gras par défaut du texte des annotations. Valeurs possibles : « bold » (gras), « normal ».
| Ligne de texte | facultatif |
| Annotations - style - italique | annot-font-style | Mise en italique par défaut des annotations. Valeurs possibles : « italic » (italique), « normal ».
| Ligne de texte | facultatif |
| Annotations - style - couleur | annot-color | Couleur par défaut du texte des annotations. Utiliser un code couleur CSS valide.
| Ligne de texte | facultatif |
| Annotations - style - interligne | annot-line-height | Interligne par défaut pour les annotations multilignes.
| Ligne de texte | facultatif |
Voir aussi
modifier- {{Annotation}}, pour créer les annotations.
- {{Étiquette}}, pour mettre des étiquettes au lieu d'annotations.
- {{Début de carte}} et {{Fin de carte}} comme modèle alternatif.
- {{Détail image}} comme modèle alternatif pour recadrer une image
- Aide:Image cliquable, pour ajouter des zones géométriques (rectangles, cercles ou polygones) cliquables sur une image.

